Hey guys! what's up? In this post I'm going to show you how to implement a simple theme toggle in React using context and hooks. Let's dive in.

You can read this on dev.to
Before getting started I assume that you already have project setup if you don't have a project refer my previous post and setup a project.
Stackblitz link for this project 👉 here
Folder Structure

I'm dividing this into 3 steps to make you understand better.
- Creating context
- Adding context
- Using context
Creating context
React has made writing context so easy after introducing their Hooks. Just go through useContext Hook to understand a little better.
themeContext.js
import React from "react";
// Context has been created
const ThemeContext = React.createContext(false);
// Provider
const ThemeProvider = ({ children }) => {
const [toggle, setToggle] = React.useState(false);
const toggleFunction = () => {
setToggle(!toggle);
};
return (
<ThemeContext.Provider value={{ toggle, toggleFunction }}>
{children}
</ThemeContext.Provider>
);
};
export { ThemeContext, ThemeProvider };
Now here we have created a Context called ThemeContext and exported it two values are returned from the context such as toggle, toggleFunction. The toggle gives a Boolean and toggleFunction gives a function which can be used to change the state and update the toggle value.
Adding context
We have completed writing our context now it's time to use in our components. I'm going to import in our index.js file so that it will be accessible to all our components.
index.js
import React from "react";
import ReactDOM from "react-dom";
import { ThemeProvider } from "../context/themeContext";
import App from "./App";
ReactDOM.render(
<ThemeProvider>
<App />
</ThemeProvider>,
document.getElementById("root")
);
I have imported the provider in index.js as mentioned, now we can use those values wherever we need in our components.
Using context
Now finally we can consume those values in any of our components to do that we'll be using useContext hook which will allow us to use those values.
- App.js
import React from "react";
import Child from "./Child";
import Header from "./Header";
import Footer from "./Footer";
import { ThemeContext } from "../context/themeContext";
import "./style.css";
export default function App() {
const { toggle } = React.useContext(ThemeContext);
return (
<div className={toggle ? "dark" : "light"}>
<Header />
<Child />
<Footer />
</div>
);
}
- Header.js
import React from "react";
import { ThemeContext } from "../context/themeContext";
function Header() {
const { toggle } = React.useContext(ThemeContext);
return (
<div style={toggle ? { background: "blue" } : {}}>
<h1>Header Component</h1>
</div>
);
}
export default Header;
- Footer.js
import React from "react";
import { ThemeContext } from "../context/themeContext";
function Footer() {
const { toggle } = React.useContext(ThemeContext);
return (
<div style={toggle ? { background: "blue" } : {}}>
<h1>Footer Component</h1>
</div>
);
}
export default Footer;
- Child.js
import React from "react";
import { ThemeContext } from "../context/themeContext";
export default function Child() {
const { toggle, toggleFunction } = React.useContext(ThemeContext);
return (
<div>
Hello
<button onClick={toggleFunction}>Change</button>
{toggle ? "Dark" : "Light"}
</div>
);
}
I have used the context in 4 components just for demonstration. You can customize the theme for each individual component based on the Boolean value i.e. toggle = true or false.
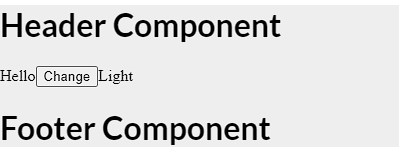
Light mode

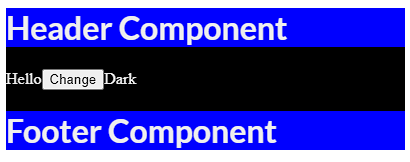
Dark mode

Conclusion
That's pretty much it. I hope that you have understood how to create a context to setup a theme toggle. Let me know your thoughts on this. Thanks for reading have a great day!

